The Webograpy team provides a detailed explanation of React’s popularity in this post. We’ll look more deeply at what makes using React for application development so wonderful.
What is React JavaScript? A Synopsis of the Situation
React, also known as React.js or ReactJS, is an open-source JavaScript library for building user interfaces or UI components. It was created by Facebook and is now widely used by developers around the world. React allows developers to create complex, interactive UI components based using a declarative syntax and a component-based approach. So, why is React so popular?
With React, developers can break down their UI into smaller, reusable components, making it easier to manage and maintain large codebases. React also provides a virtual DOM (Document Object Model) which makes updating and manipulations to the actual DOM.
React is often used in conjunction with other libraries or frameworks to create complex apps. Its adaptability allows for the development of both web and mobile applications, and it gains from a thriving and active developer community that actively contributes to its further development and improvement.
Popularity of React JS
ReactJS’s increased simplicity and versatility have contributed to its meteoric rise in popularity in recent years. Often referred to as the “future of web development,” large corporations like Netflix, Facebook, PayPal, Uber, Instagram, and Airbnb use this technology for overcoming user interface issues.
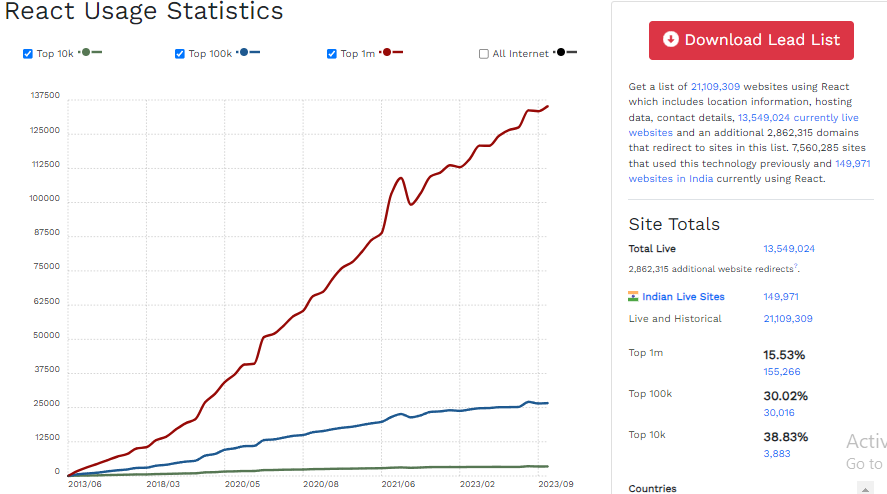
According to React Usage Statistics, React ranks the most popular in the United States in the JavaScript Library category.

React is widely recognized as the most popular front-end framework/library on Github, with steady growth. Moreover, React is distinct from most other front-end frameworks in that it is in higher demand.

According to Stack Overflow google trend search, Node.js and React.js are the two most common web technologies used by Professional Developers and those learning to code. Angular is used more by Professional Developers than those learning to code (23% vs 10%), same with ASP.NET (16% vs 10%) and ASP.NET Core (21% vs 10%).

Main Reasons for React Popularity
What accounts for the popularity of React.js? Let’s explore the reasons behind its widespread acclaim.
Component-Based Architecture: It is easy to manage and maintain complex user interface, react is a modular and reusable component based javascript library.
Virtual DOM: The use of a virtual DOM enhances performance by minimizing direct manipulation of the actual DOM, making updates more efficient.
JSX Syntax: JSX provides a concise and readable syntax for defining components, incorporating HTML-like elements directly into JavaScript code.
Unidirectional Data Flow: React’s one-way data flow simplifies state management and improves predictability in how data changes are handled.
React Hooks: The introduction of hooks allows functional components to manage state and side effects, simplifying the development of functional components.
Large and Active Community: React is supported by a vibrant community of developers who contribute to its growth, share knowledge, and provide a wealth of resources.
Flexibility for Web and Mobile: React is versatile and can be used to build both web and mobile applications, providing a unified development experience.
Backed by Facebook: Being developed and maintained by Facebook ensures continuous updates, improvements, and a high level of credibility.
Used by Major Companies: Many prominent companies, such as Facebook, Netflix, Instagram, and Airbnb, use React for their user interfaces, adding to its credibility and popularity.
Ease of Learning: React’s relatively simple learning curve, especially for developers familiar with JavaScript, contributes to its widespread adoption.
If you liked this article, then please subscribe to our YouTube Channel for useful videos. You can also find us on Twitter and Facebook.





Write a Reply or Comment